
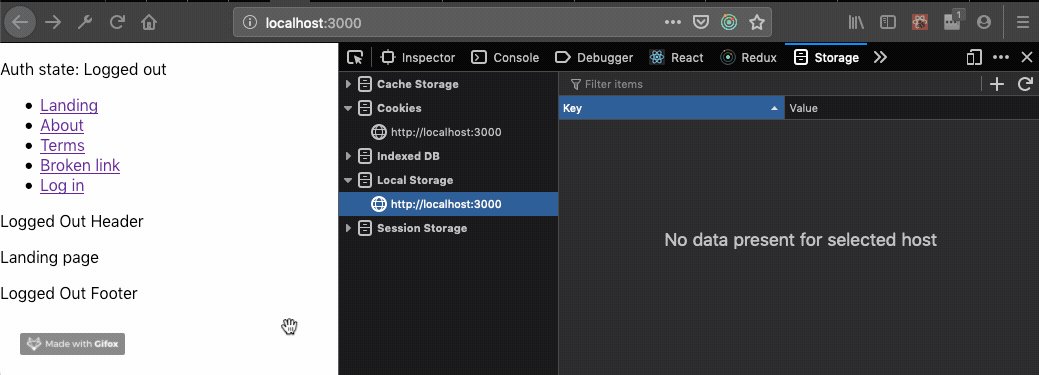
Authenticated Routing with React, React Router, Redux & TypeScript | by Fred Rivett | Octopus Wealth | Medium

In react. Routing settings, how to make a page component display by default? - Codes Helper - Programming Question Answer

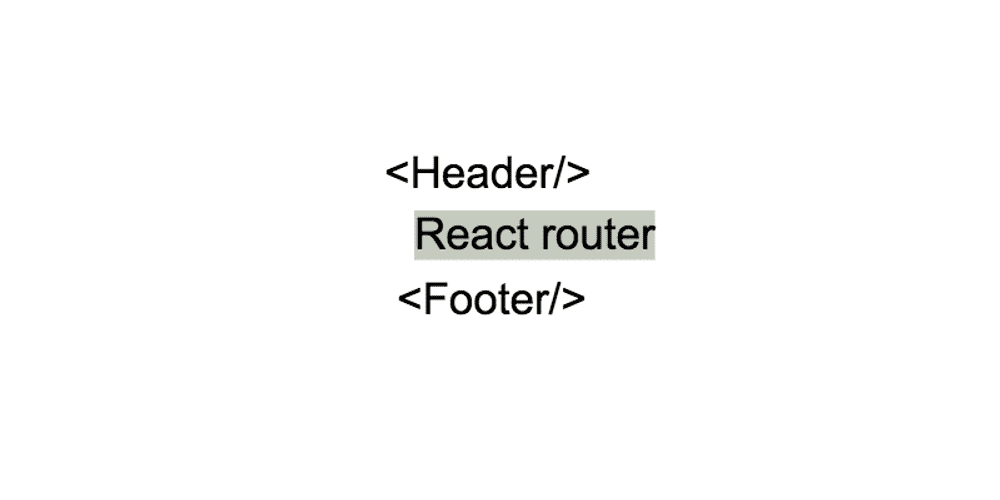
reactjs - Header/Footer navigation react-router-dom and antd menu and router problems - Stack Overflow

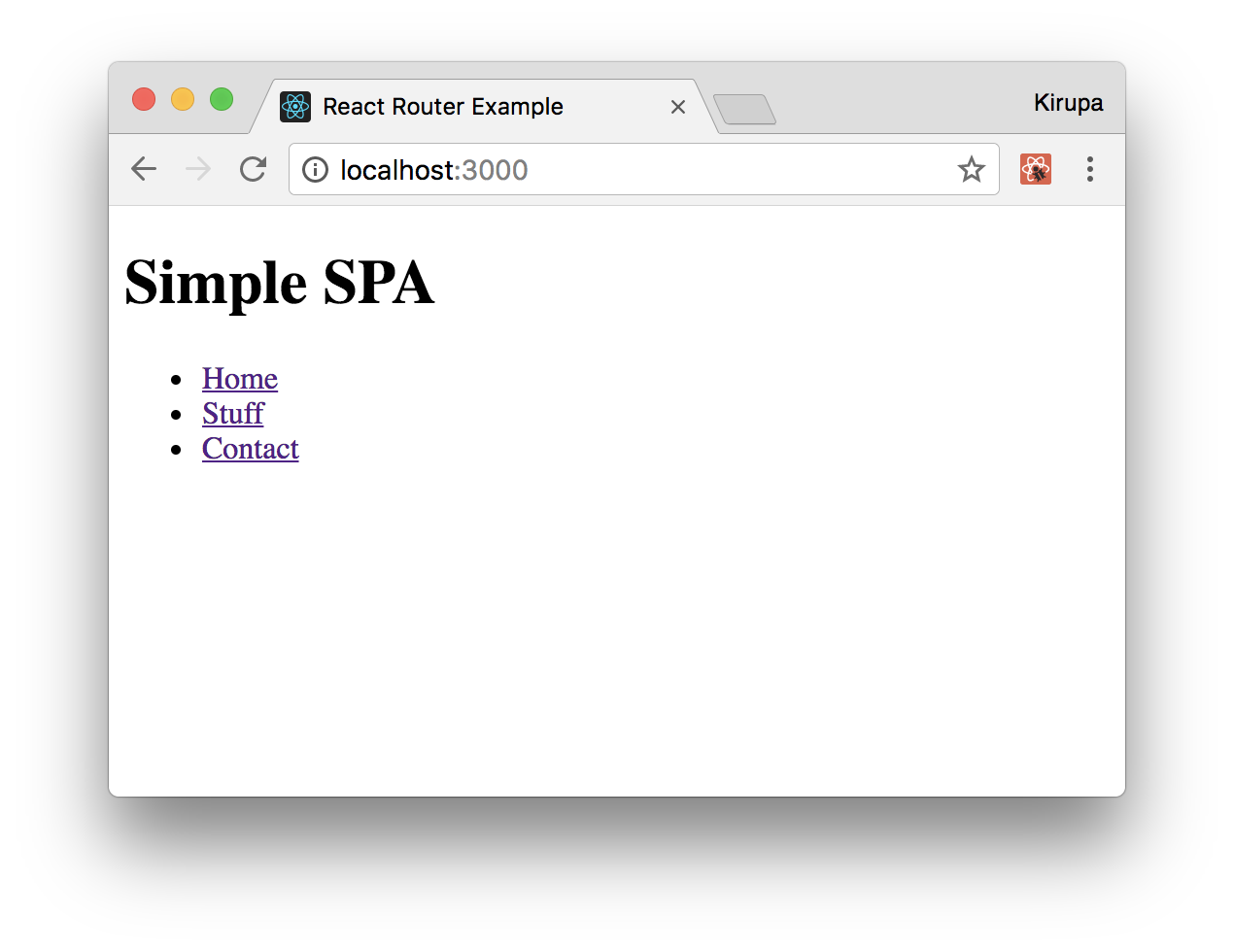
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

![React Router 5/4 Tutorial [2020] with Examples | Techiediaries React Router 5/4 Tutorial [2020] with Examples | Techiediaries](https://i.imgur.com/1StuS4H.png)