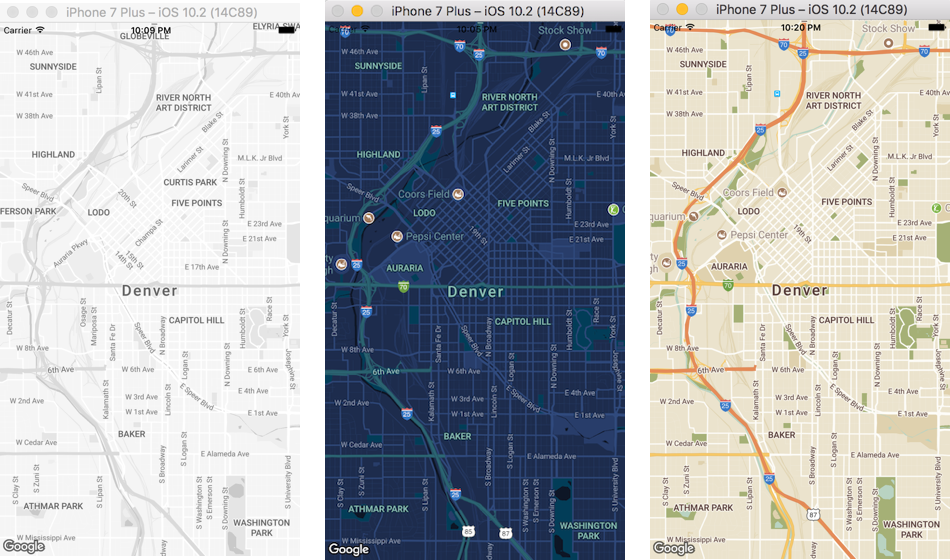
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.

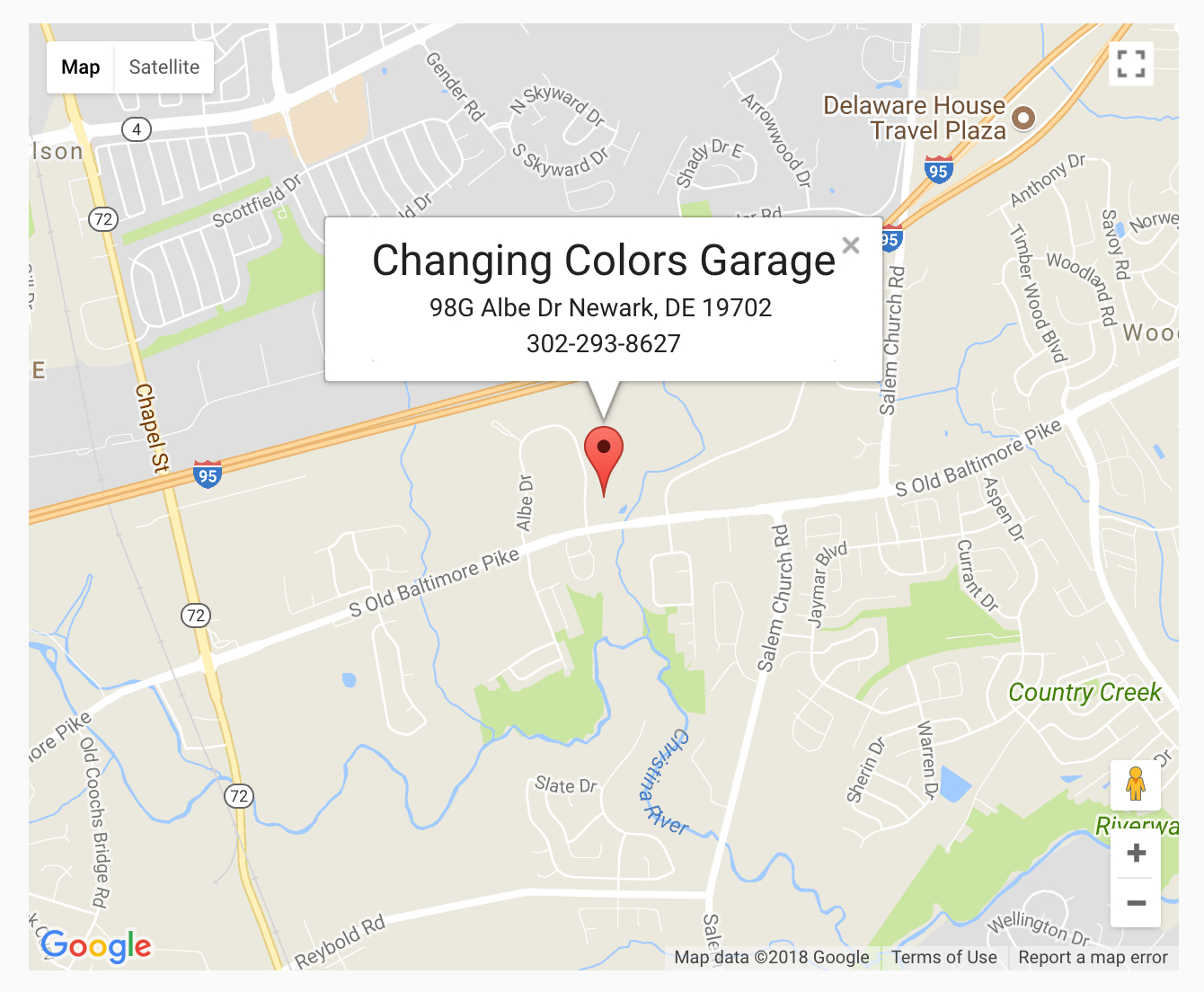
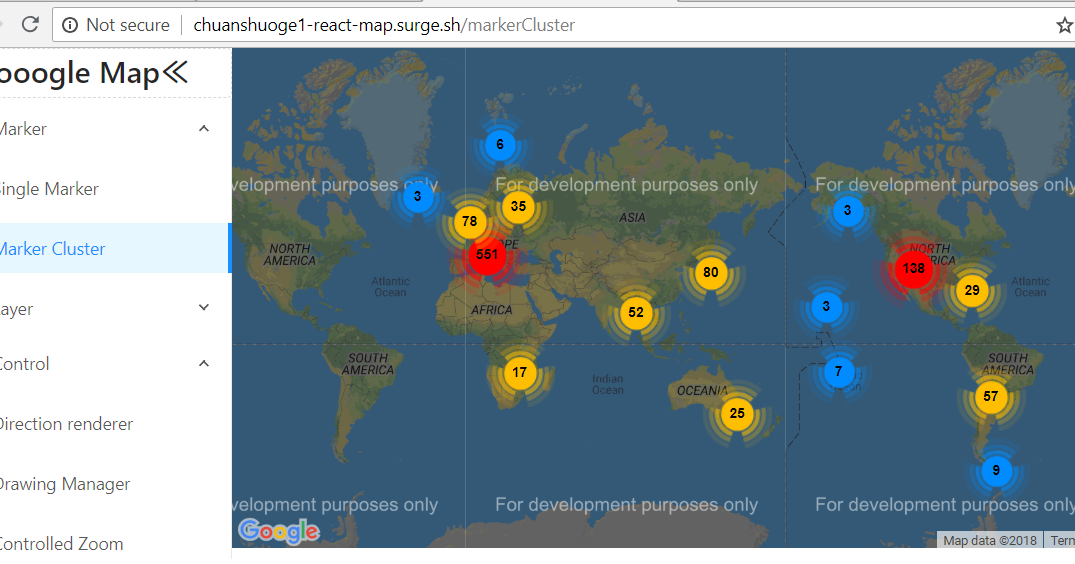
React Google Map InfoWindow showing all the info when I click on a single Mark · Issue #753 · tomchentw/react-google-maps · GitHub

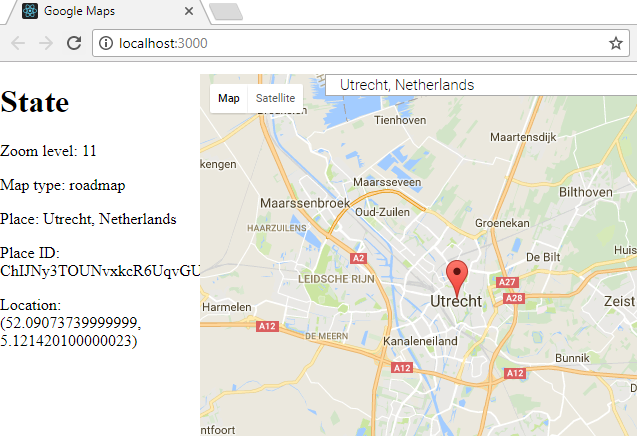
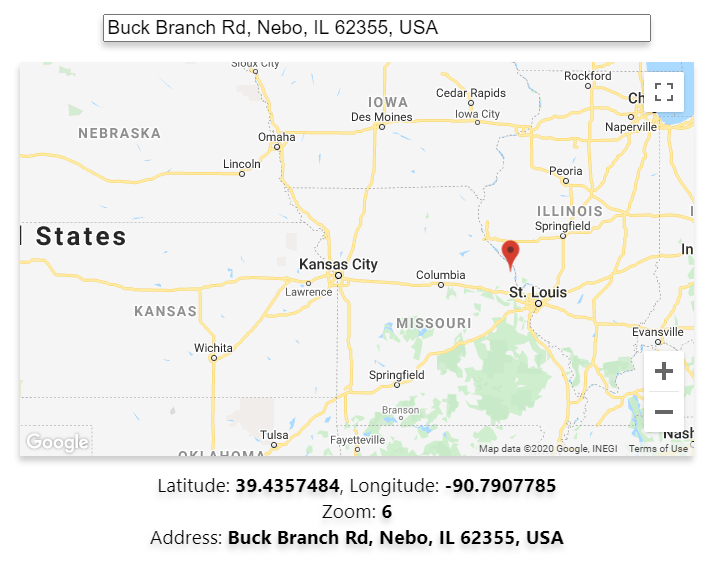
Google Maps in React with Places Search Bar, Draggable Multiple Marker using google-map-react « Freaky Jolly