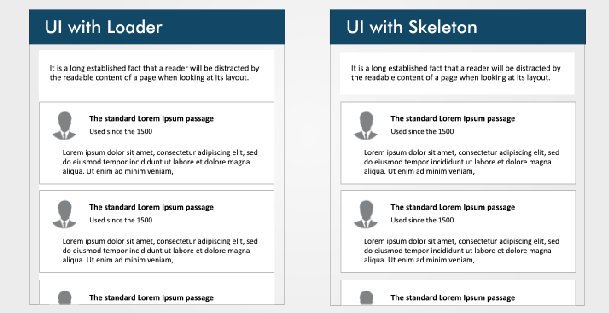
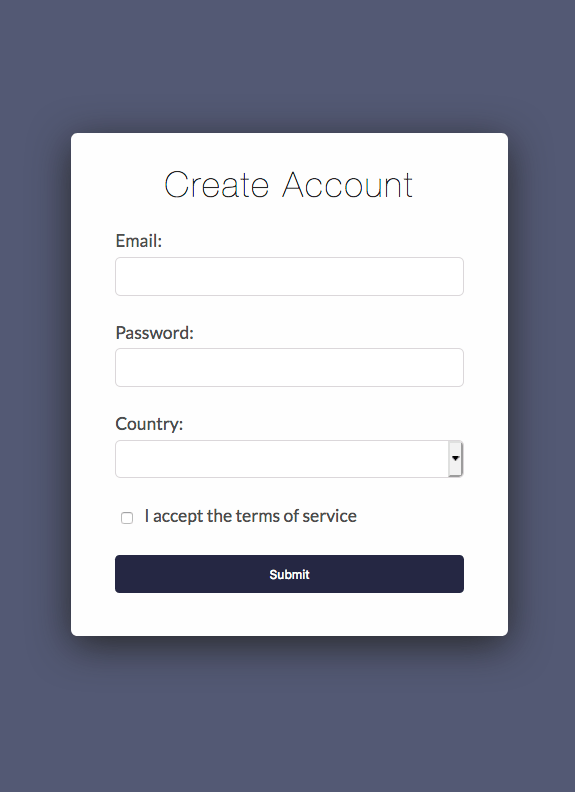
Sitnik the Developer on Twitter: "Our UI kit has the whole billing page in all possible states: at a mobile screen, with error, without the data. https://t.co/CuA55lmcBE https://t.co/JSlfjgRel2" / Twitter

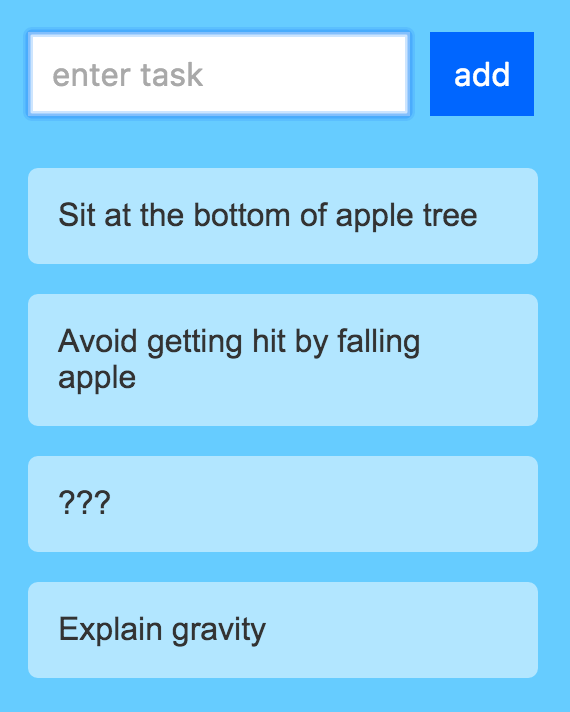
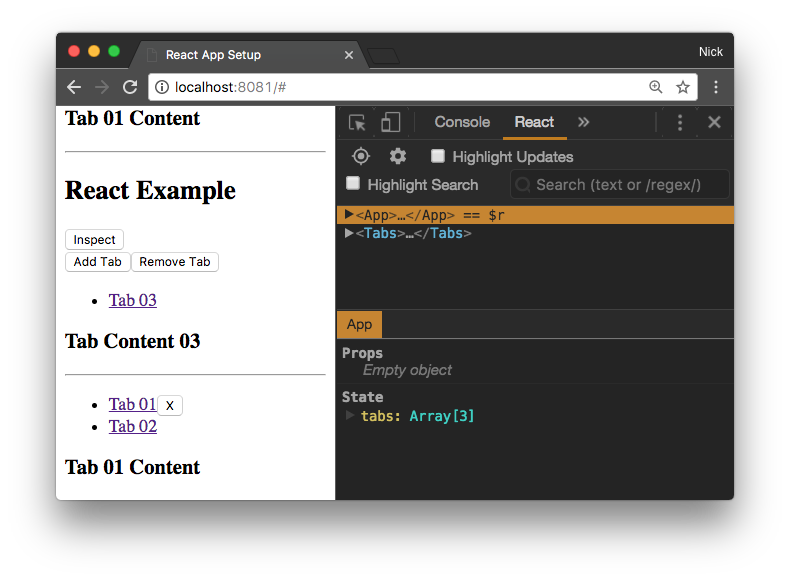
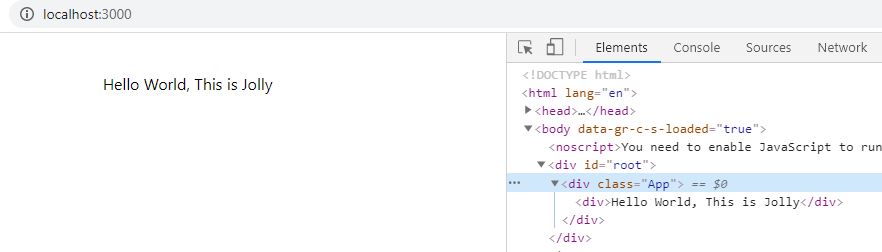
React Dynamic List using map() & If;Else and Switch Conditional Expression in JSX Template Rendering « Freaky Jolly

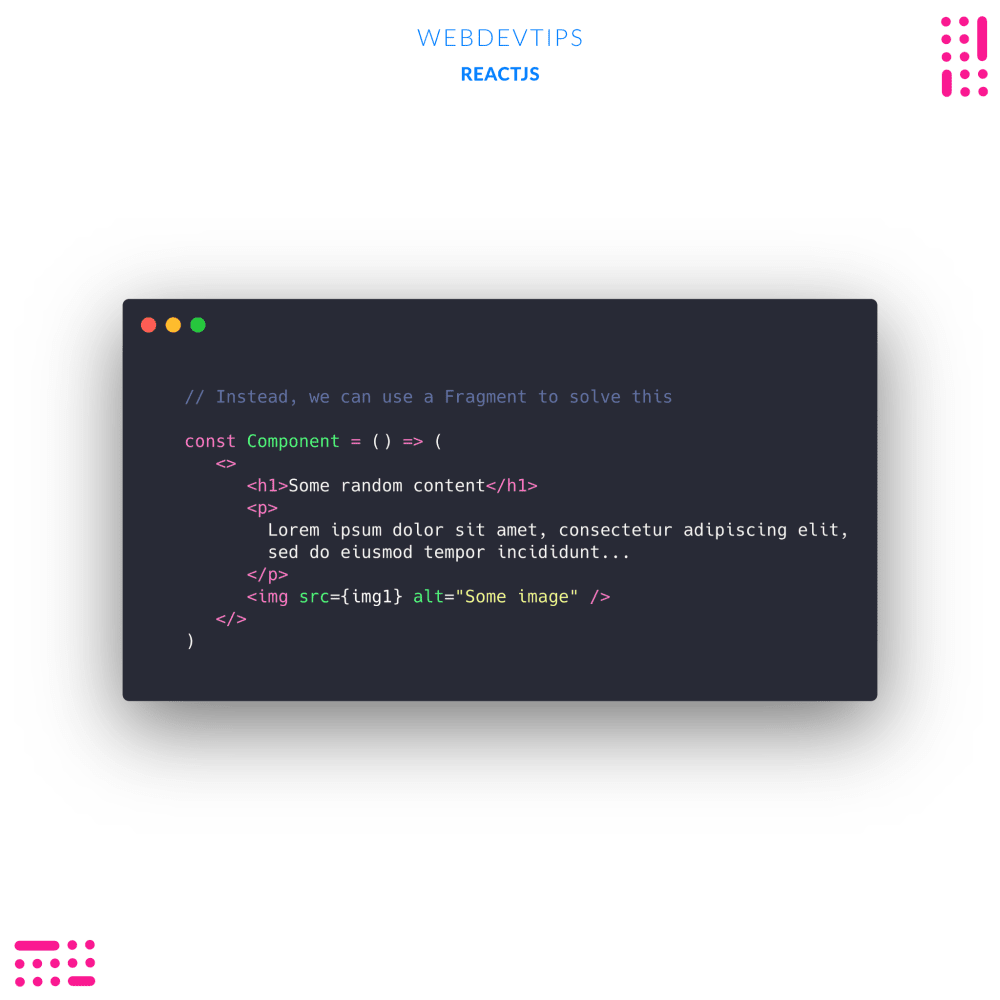
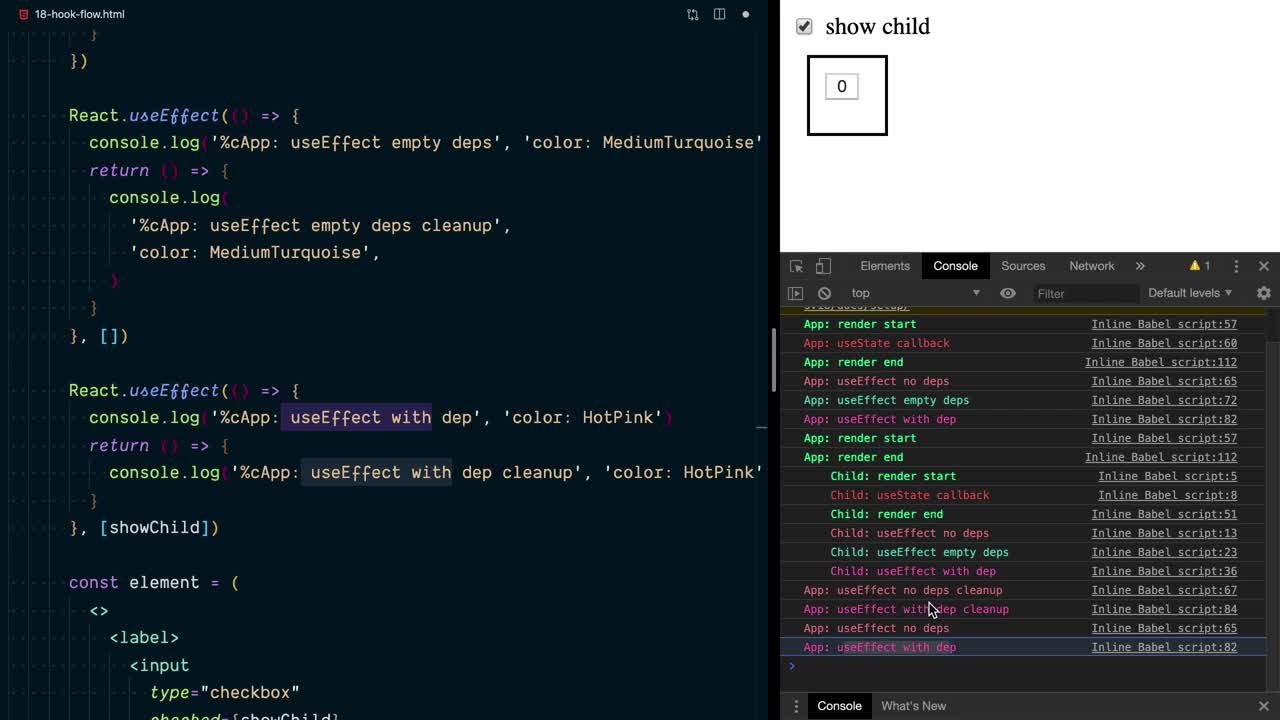
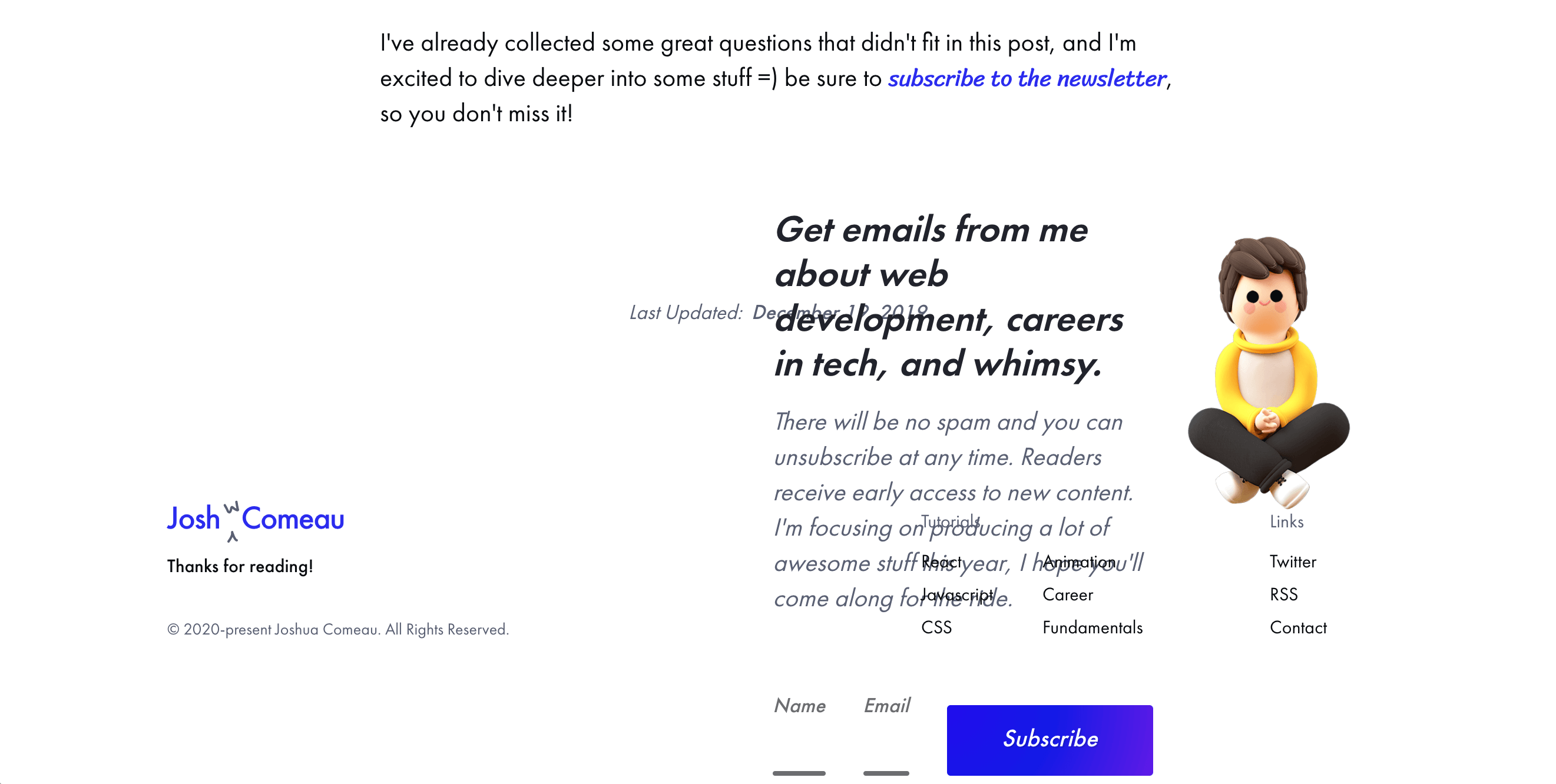
The Perils of Rehydration: Understanding how Gatsby/Next manage server-side rendering and rehydration