How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

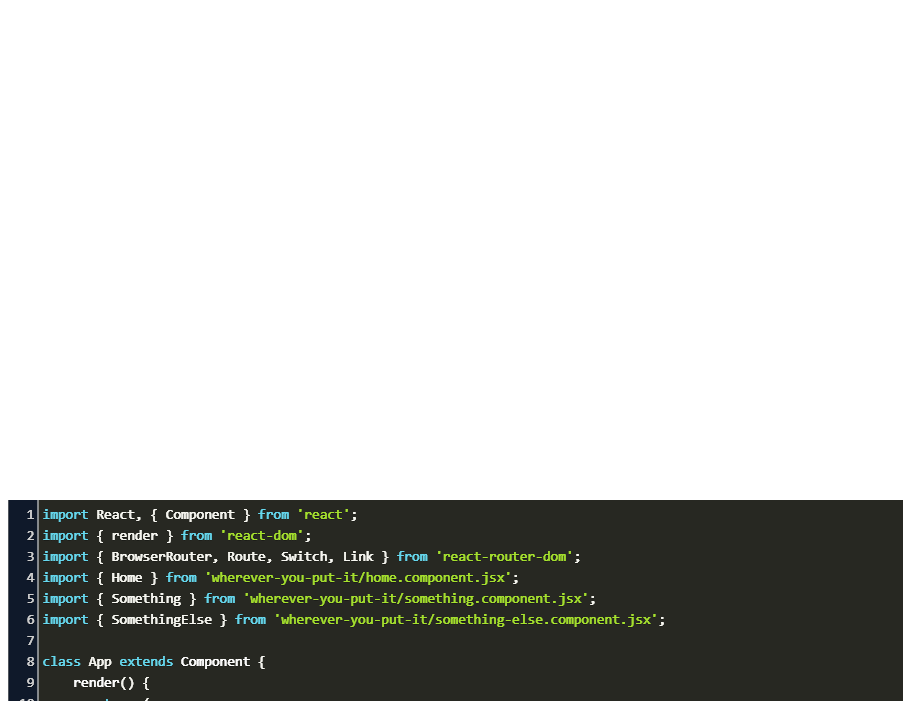
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

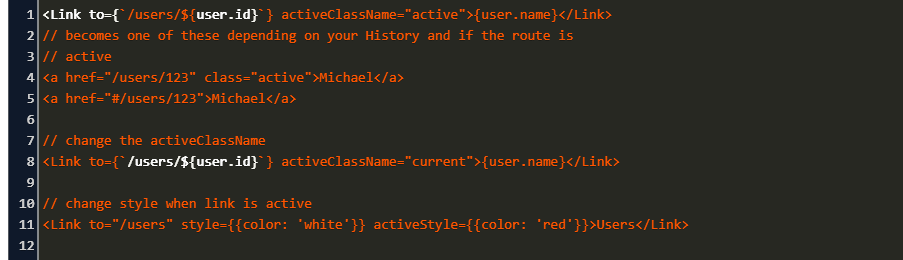
My {location.state} returns null react-router-dom when I try to pass in a value through Link in react router - Stack Overflow