The time selector of elementui is used in vue, and the binding value cannot be obtained. - Codes Helper - Programming Question Answer

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

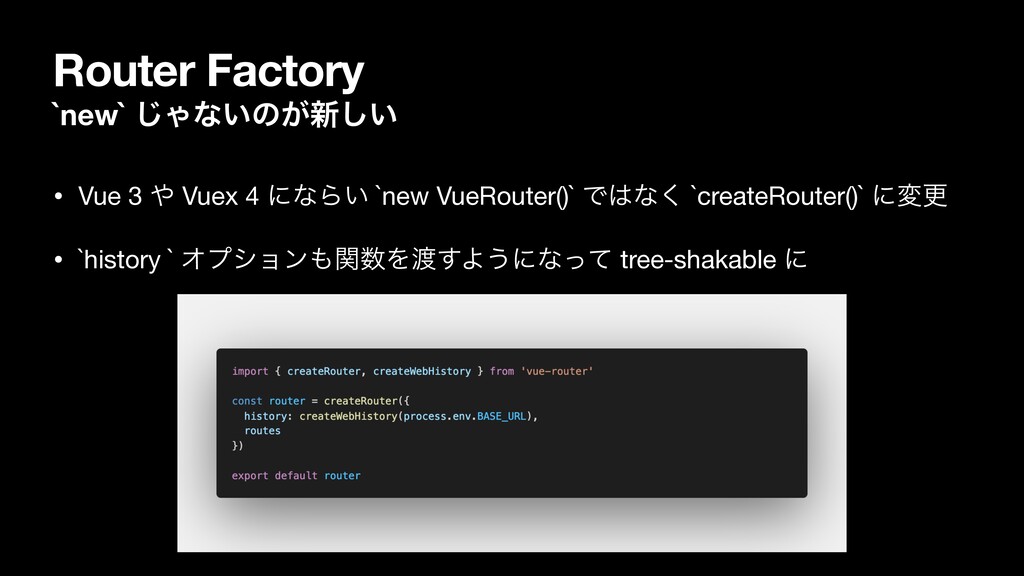
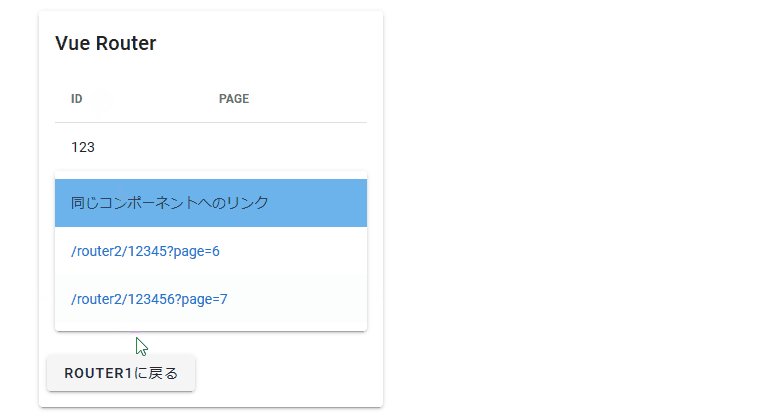
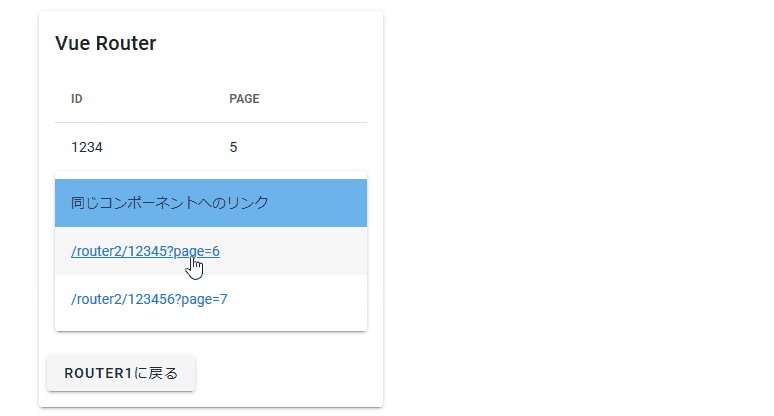
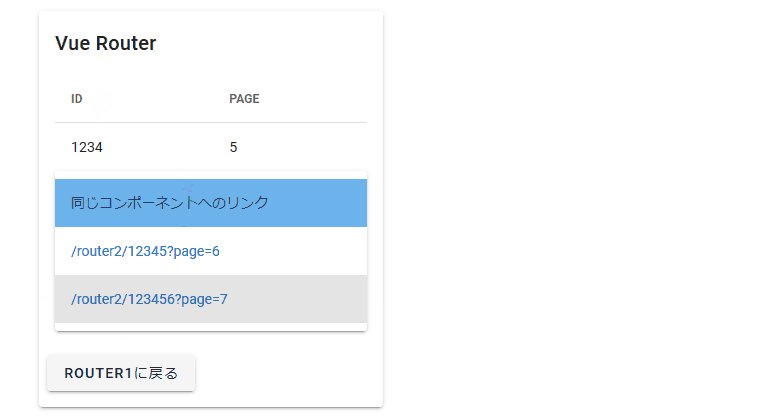
Vue Router Next - 意外と語られない Vue 3 時代のルーティング / Vue Router Next - Routing in the Vue 3 that is not talked about unexpectedly - Speaker Deck














![VueJS][component] コンポーネント自体をslotで他コンポーネントに渡す | deecode blog VueJS][component] コンポーネント自体をslotで他コンポーネントに渡す | deecode blog](https://deecode.net/wp-content/uploads/2020/09/thumbnail_vue-890x500-1.png)